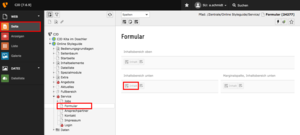
Formulare
In diesem Sceencast (Schulungsvideo) erklären wir Ihnen wie sie z.B. ein Kontaktformular anlegen und die Felder Ihren Bedürfnissen anpassen.
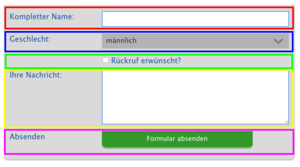
Beschreibung: Formulare ermöglichen es, Eingaben vom Website-Besucher entgegenzunehmen und an eine bestimmte E-Mail-Adresse schicken zu lassen.
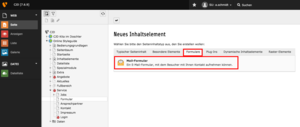
Kurzbeschreibung in Text und Bild
Hinweis: Klicken Sie auf die Bilder, um eine vergrößerte Ansicht zu erhalten.
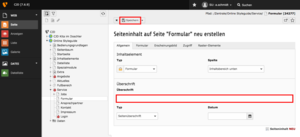
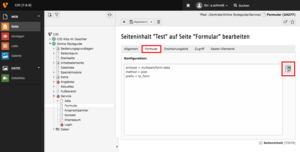
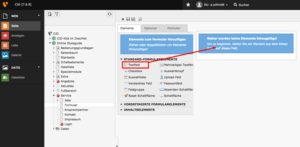
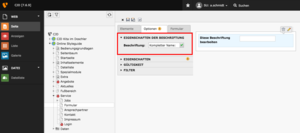
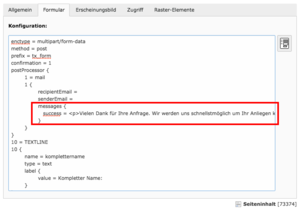
Direkt nach der Platzierung im rechten Bereich, müssen Sie noch weitere Angaben tätigen, die das System für das jeweilige Formularelement benötigt.
Eigenschaften: Der für das System nutzbare Name des Elements (Tipp:Schreiben Sie am besten alles klein und ohne Leer-, und Sonderzeichen).