Spendenformulare
In diesem Screencast (Schulungsvideo) erklären wir, wie sie das Spendenformular anpassen können.
Kurzbeschreibung in Text und Bild
Hinweis: Klicken Sie auf die Bilder, um eine vergrößerte Ansicht zu erhalten.
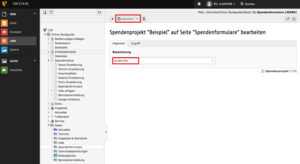
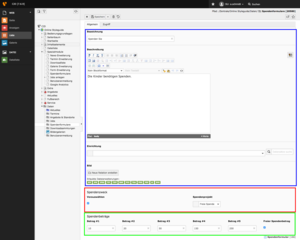
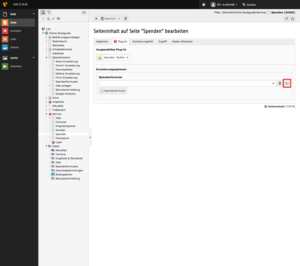
1. Datensatz für das Spendenformular erstellen
Beim Anlegen eines Spendenformulars müssen Sie eine Bezeichnung, eine Beschreibung und ein Bild angeben (blau). Zudem können Sie unter Spendenzweck den Haken Vorauswählen setzen. Wenn dieser gesetzt ist, kann der Besucher aus allen Spendenprojekten, die angelegt sind, auswählen (rot).
Außerdem können Sie unter Spendenbeträge (grün) die verschiedenen Beträge staffeln. Ist der Haken Freier Spendenbetrag gesetzt, kann der Nutzer selbst einen Betrag angeben, den er spenden möchte.
Zum Schluss speichern nicht vergessen!
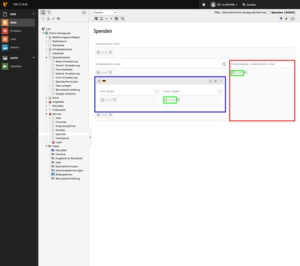
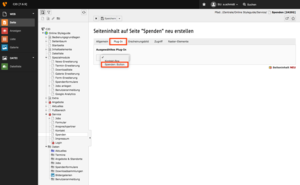
2. Spendenformular einbinden
Navigieren Sie in der Seitenansicht diejenige Seite an, auf der Sie das Spendenformular verknüpfen möchten.
Das Element hierfür kann grundsätzlich nur in der Marginalspalte (rot) oder in den Spalten eines zweispaltigen Inhaltselementes (blau) angelegt werden.
Klicken Sie dann auf das Icon Neuen Datensatz an diesem Ort hinzufügen (grün).